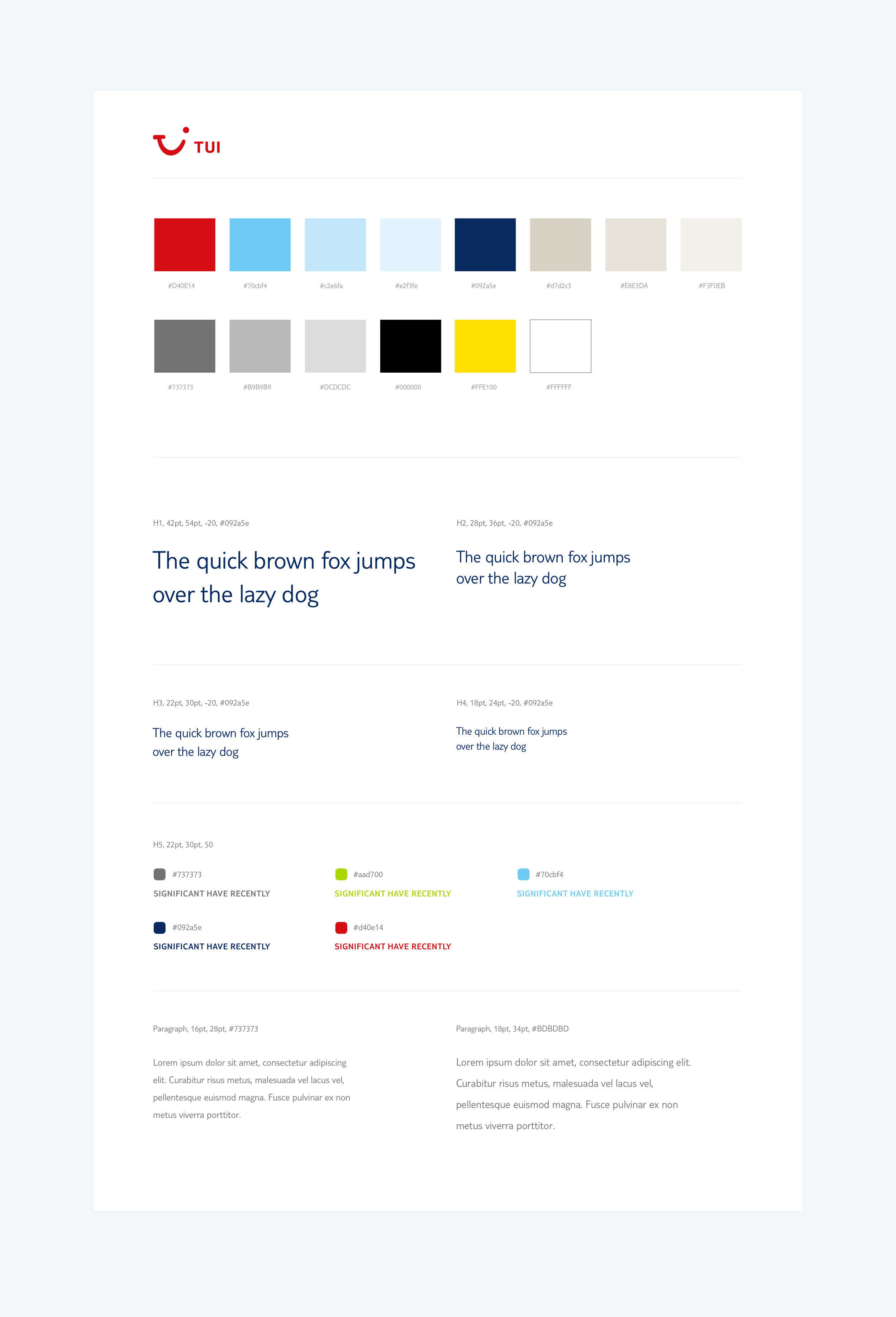
TUI Digital Styleguide
TUI Digital Styleguide
Creating a uniform UI style for new evolving products
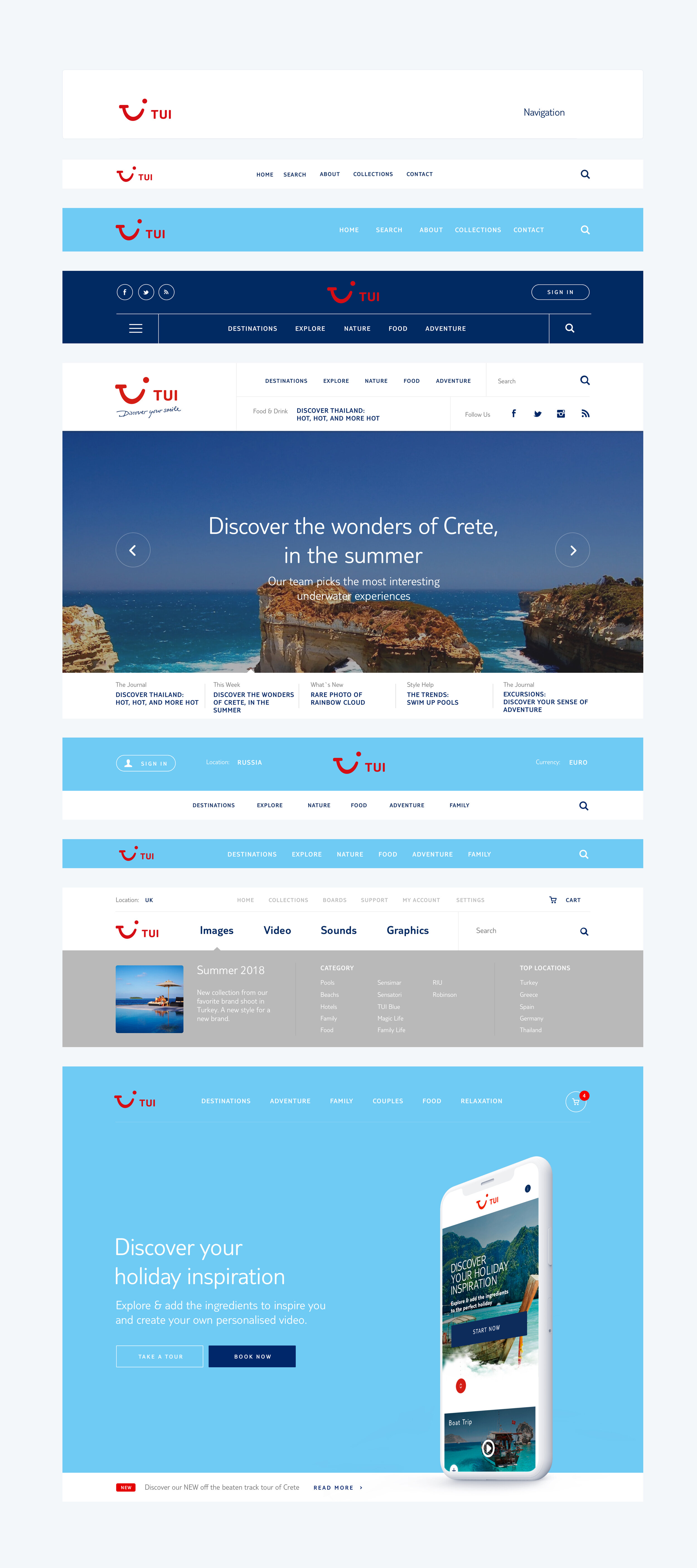
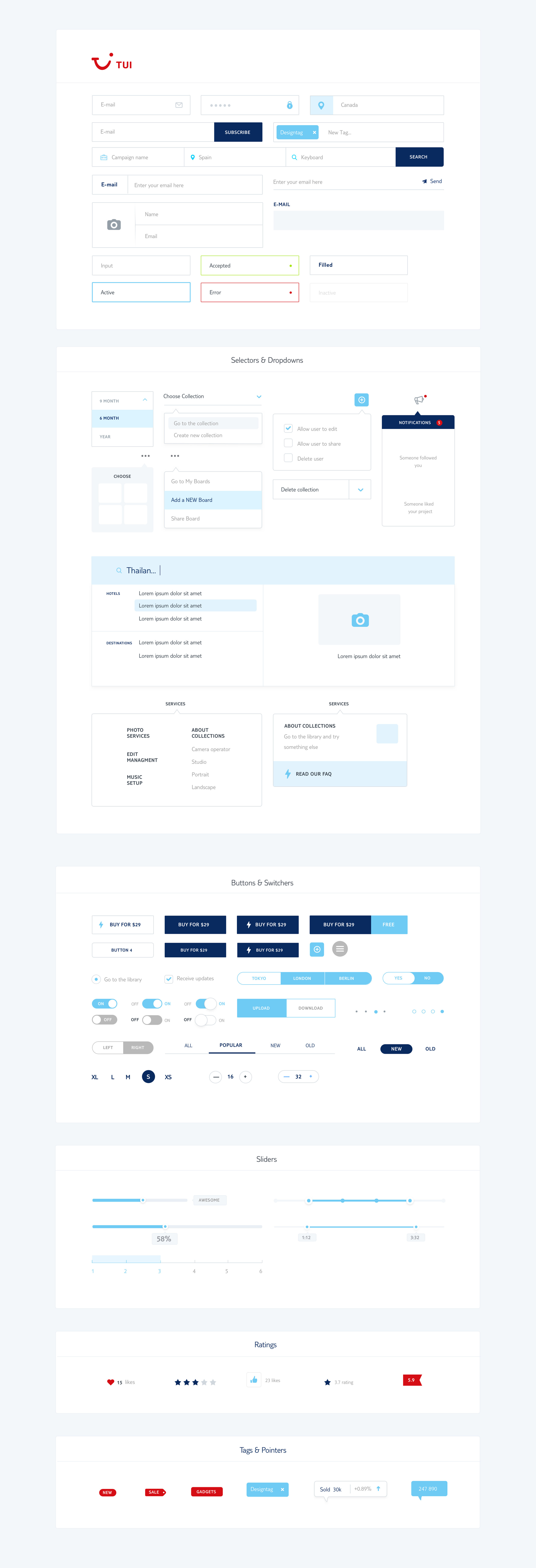
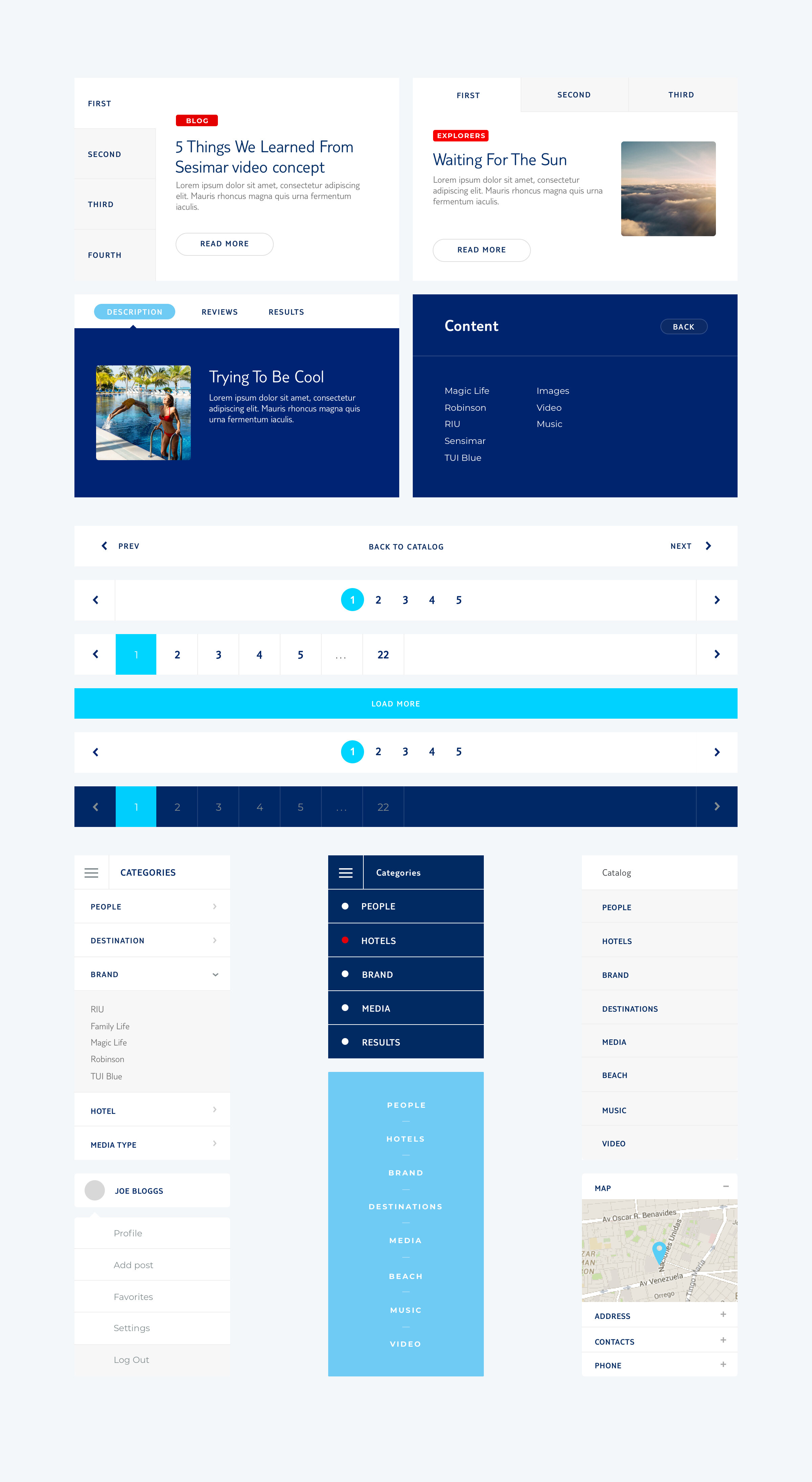
Creating consistency across the scrum silos can be a problem. To establish our design authority and governance we worked to consolidate our design patterns into a organised library of elements. When work began on a new React platform that would form the basis for new products.
Art Direction
Design
UI/UX
Brand
Strategy

A reference for the brand.
This project ensures that the digital brand is consistent whether developed in-house or by external agencies. With the supporting DAM platform for assets, its guidelines for the digital experience are light-touch and serve TUI in the long term.